PROJECT INFORMATION |
|
INSTITUTION NAME |
Aberystwyth University |
ESTIMATED DURATION |
4h |
AGE OF KIDS ADRESSED |
6-86 |
MATERIALS |
Paper prototyping worksheets, handbook (printed). Pens, paper. |
TECHNOLOGY |
Computers, android devices, access to http://appinventor.mit.edu, very good wifi: you need to be able to download the programs you write (APK files) to the android devices, and these can be 2+ mb in size. |
Nº OF STUDENTS |
two per computer – normally parent-child groups |
Nº OF STUDENTS/TEACHER |
15-20 |
Nº OF STUDENTS/RESOURCE |
2 |
CODING ACTIVITY GOAL
|
Design and code a simple mobile phone app.
|
SPECIAL REQUIREMENTS |
||
Knowledge level |
Skills required |
|
Teacher |
Intermediate Appinventor: teachers need to have worked through the handout and have made some apps of their own. There are some “train the trainer” videos below to help teachers get up to speed. |
— |
Student |
No prior knowledge. Those with extensive coding experience (including in scratch) will progress faster, but that is fine. |
— |
To take into account |
If the wifi is poor, appinventor will not work |
|
PROJECT DESCRIPTION
Overview of day
1. The day starts with the “Hello Miaow” app, which is the “hello,world” program for AppInventor: touch a picture of a cat, make the phone play a sound and miaow like a cat.
2. We then go on to discuss what is different about mobile: what can a phone do that a computer can’t?
3. We edit the “Hello Miaow” app to be a dog that barks (teaching code modification) then we add an accelerometer sensor, and make the app bark when the phone is shaken, and vibrate too.
4. The instructor then describes some sample apps, showing the students the blocks, and how the blocks fit with the design view. The apps which are showcased are (in order of complexity):
• A “farmyard” app – lots of buttons with animals on, each one makes the appropriate noise
• A photo-moustache or photo-glasses app – take a picture, then superimpose a moustache or glasses on the picture.
• A painting/drawing app.
• A “wobble table” app which uses the accelerometer.
5. Kids and their helpers then decide what app they want to build – if they have a clear idea then they can build what they want (if it is possible!). Otherwise they build one of the example apps.
6. Using paper prototyping we draw a rough idea of what the app will look like.
7. For the remainder of the day, usually in small groups, people code an app of their choice. This can be one of the sample apps, or something completely open.
8. Finish with a show-and-tell sharing the apps people have made
Materials (16 page handout, presenter’s outline, presentation files, paper prototyping template, sample files, assets) are all CC licensed and available for download from http://www.hannahdee.eu/appinventor
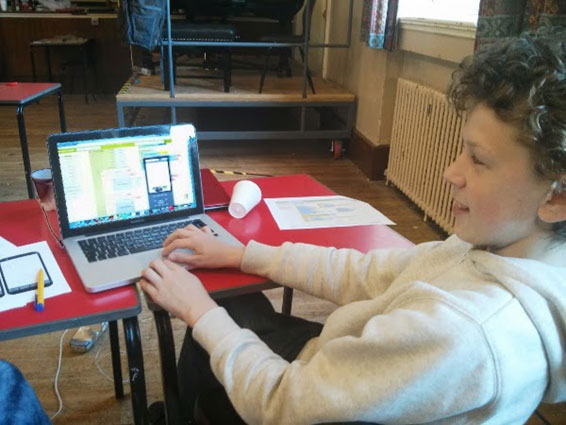
FOTOS/VIDEOS OF THE ACTIVITY


CODE CREATED
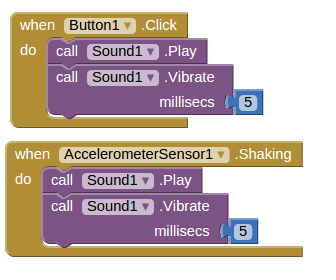
The set of blocks below will make the phone make a noise when it is shaken and when a button is clicked

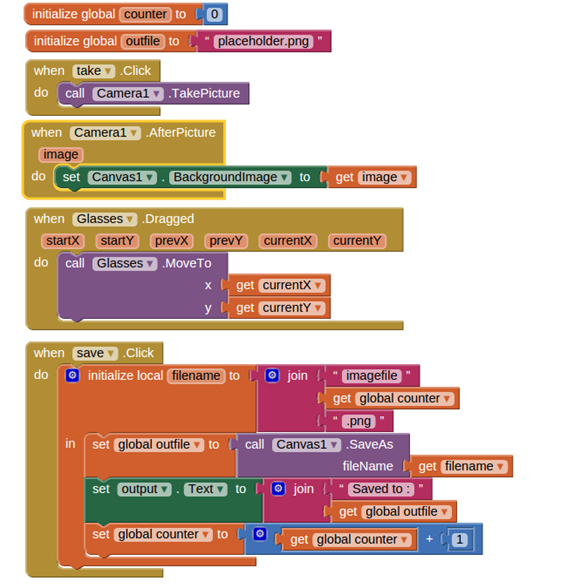
The set of blocks below shows a simple app which will take a photograph, place that photograph on a canvas, and then drag an «imageSprite» (in this case, some glasses) across the photograph. There is a button which saves the resulting image to a local file, using a counter to create a different filename each time.

LINKS RELATED TO THE PROJECT
http://www.hannahdee.eu/appinventor/
The workshop main page
http://users.aber.ac.uk/hmd1/appinventor/ttt.html
“Train the trainer” materials, created to help other people run the workshop as part of the World Record attempt, features a series of youtube clips going through the technical side
https://www.youtube.com/watch?v=T_RXFcpGsfg
A video on the day, from when we put the event on in Leeds