PROJECT INFORMATION
|
|
INSTITUTION NAME |
University of Craiova |
ESTIMATED DURATION |
12-16 hours |
AGE OF KIDS ADRESSED |
11 years |
MATERIALS |
Scratch examples, English as foreign language textbooks |
TECHNOLOGY |
Scratch programming environment |
Nº OF STUDENTS |
Either individually or in pairs |
Nº OF STUDENTS/TEACHER |
10-15 students / teacher |
Nº OF STUDENTS/RESOURCE |
1-2 students/computer |
CODING ACTIVITY GOAL
|
The purpose of the series of classes described here regards the process of learning English language by means of creativity and use of IT instruments (mainly Scratch programming). The complexity level of the programs template runs from pretty simple to medium. It involves the use of Scratch to develop animated stories (similar to cartoon movies). The pupils learn and develop multiple skills by this kind of activity.
|
SPECIAL REQUIREMENTS |
||
Knowledge level |
Skills required |
|
Teacher |
Intermediate to AdvancedIntermediate to Advanced |
English languageScratch programming |
Student |
Beginner to IntermediateBeginner to Intermediate |
English languageScratch programming |
PROJECT DESCRIPTION
This learning activity takes place in Colegiul Național “Carol I” of Craiova, in the context of so called “disciplines at the school’s decision” (CDS – Curriculum la Decizia Școlii) and it involves mainly pupils of age 11. By creating and implementing an animated story, students combine learning English with learning Scratch programming; creativity is also enhanced.
In every class, we have noticed a certain competitiveness and emulation for writing the best story. The kids are actually watching their colleagues’ results, and are inspired in developing their own. Overall, the experimental results are very encouraging and improvements are visible in the grades obtained by children at the traditional English examinations. We therefore believe that this teaching approach can be extended to larger groups of students and the results and knowhow can be transferred to other schools as well. Furthermore, the curricula at national level may be adapted to take into account the results of such experiments.
From our interviews with the students and their professors, we have also received a positive feedback regarding the transition/initiation of these kids into the formal learning of programming concepts. Classes dealing with programming start already in the 6th and 7th grade. Another interesting thing that we discovered is that Scratch is being used at Colegiul Național “Carol I” starting with the 3rd grade (kids age 9), but not with similar results as for kids age 11.
STEPS TO FOLLOW TO CARRY OUT THE ACTIVITY
First, students become familiar with the process of writing the stories in English, then they learn how to introduce and build the characters/personas. Subsequently, they have to draw the plot and develop the story and the dialogues between the characters. Making the characters interact stimulates the taste for dialogue and improves the conversational skills. Furthermore, the students learn about the structure of the storyline and try to put it in place. The exposition phase establishes the context and is the first in the storyline, followed by the inciting incident, the rising action, the conflict between the antagonist characters, the climax, the falling action, and finally the resolution/denouement/revelation/moral of the story.
Since the stories are written in English, this builds up pupils’ vocabulary and also the need for learning the grammar and the specific syntax of the language (which is not always similar to the children native language).
The creativity of the students is reflected also in the graphical design of backgrounds, canvas, scenes build-up, characters design and clothes. The architecture of the scenes reflects the imagination of the children requiring them to aggregate various elements (both natural: trees, clouds, etc. or man-made/artificial: roads, castles, etc.). Typical stories illustrated in Scratch by the kids have roots in our national folklore but also in the modern storied that owe much to the globalization phenomenon (via mass-media and various books of foreign authors). Hopefully this kind of activities may also trigger the appetite for reading within these young students.
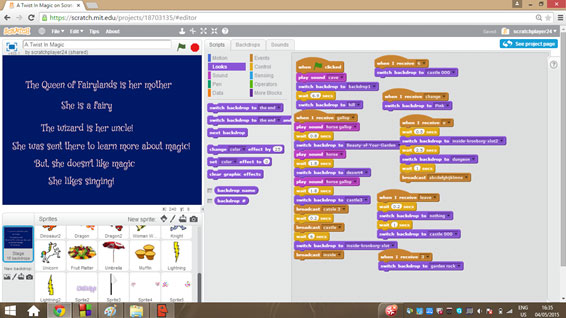
A detailed example follows (the bs2 file for the animated story presented below is available both on the Scratch platform and in the bibliography below https://youtu.be/tulsDOQhjMQ :
Make sure that Scratch software is installed, or that the scratch URL is accessible.
Create a new Scratch project. At this point, the teacher and students should get involved in the plot of the story:
EXPOSITION
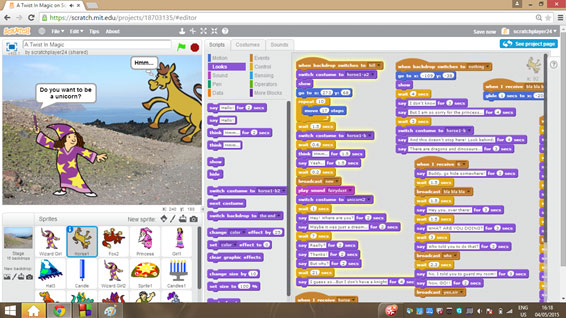
In the exposition part of the plot there are shown the main characters of the story: the wizzard, the horse and the fox.
THE RISING ACTION
We can see how they relate to one another, and find out the main goal of the story, that is to find and save the princess. This one can be saved only by a knight and a unicorn. So, the wizard must find them, or… make a spell.


The animated Scratch movie begins with a dialog between the wizzard and the horse. In order to accomplish the mission, the wizzard tries to make a spell and turns the horse into a unicorn.
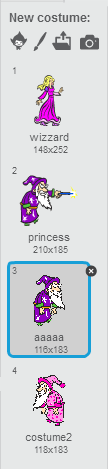
The sprites have many costumes and turning a horse into a unicorn means changing the sprite’s costume. A Scratch function „switch costume to…” is used to realize that.
Sending messages from one to another and interactions between the different sprites are realized by means of the Scratch function „broadcast ….(message)”. It is very common to use programming based on events (when a meesage is received, when the movie starts, when the backdrop is changing).

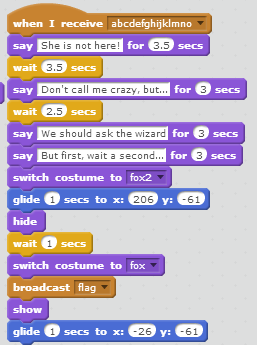
Steps in building the animation
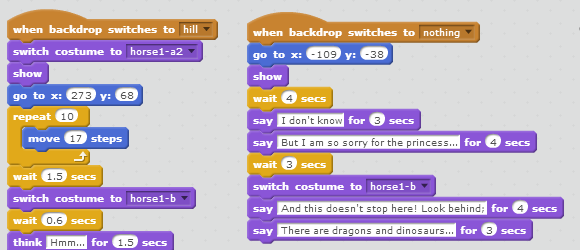
1. Animation for starting the movie, showing the title.
The backdrop (background) is switching.
The wizard and the horse show up, their coordinates are initialized.
A dialog is taking up between the wizard on the horse.
2. The wizzard is moving.
The wizard is asking the unicorn „Do you want to be a unicorn?”.
The horse is moving and then waits until the wizard’s question.
The horse: „Hm…”
3. The wizard is making a spell.
4. The horse transforms into a unicorn.
The horse is asking the wizard „Hey, where are you? Maybe it was just a dream!”
5. The wizzard aproaches.
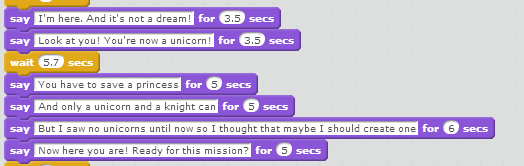
„I’m here! And it’s not a dream! Look at you! You’re now a unicorn!”
6. The unicorn answers:
„Really? Thanks! But why?”
7. „You have to save the princess! And only a unicorn and a knight can!”
8. The wizzard: „But I saw no unicorns until now so I thought that maybe I should create one.”
„Now here you are! Ready for this mission?”
9. The horse(unicorn): I guess so…But I don’t have a knight
10. Oh no, I forgot…
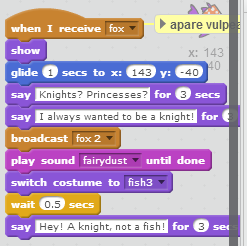
11. The fox is comming.
„Knights? Princesses?”
I always wanted to be a knight!
12. The wizzard shows the magic wand to make a spell and transforms the fox into a fish.
Notice:
The fish is a different costume of the fox, the same sprite.
13. The fox:
Hey! A knight, not a fish!

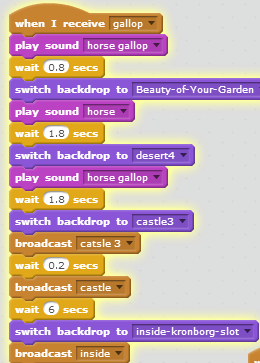
The wizard tells the unicorn how he can find the princess. You must pass the secret garden, the desert and then you’ll find the castle. While the knight and the unicorn are moving, the backdrops are switching, until they arrive in a forest with a castle (switch backdrop to castle3).

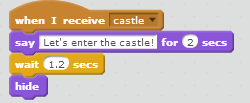
When arriving at „castle” backdrop, the unicorn tells the knight „Let’s enter the castle.”

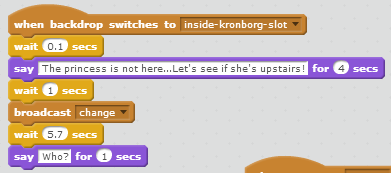
The knight and the unicorn are moving and they enter the castle. At this moment, the backdrop is switching to inside-kronborg-slot (another background).


The knight says: „The princess is not here… Let’s see if she’s upstairs!” A message („change”) is sent to the other sprites.
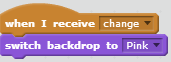
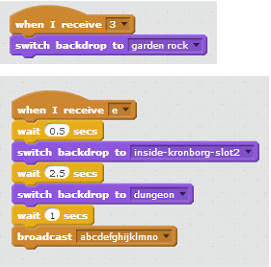
When the message „change” is received, the backdrop is changing to the „princess room”.

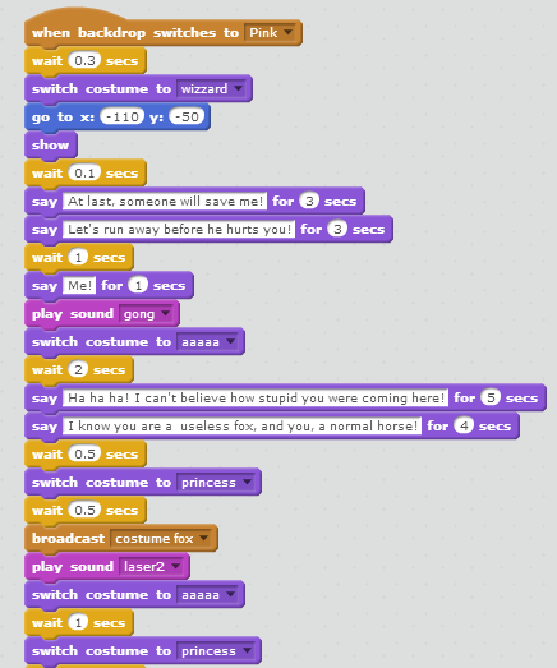
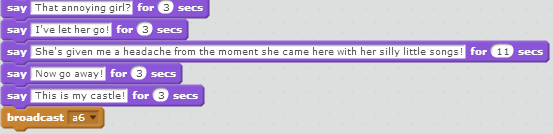
CLIMAX
In this room we can see a princess. In fact, this is a trick, a bad wizzard shows up.
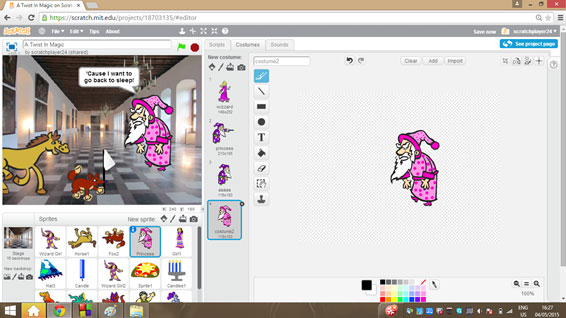
This wizzard has many costumes, one of them is a princess.


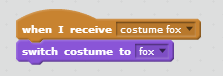
The wizzard realizes that the unexpected visitors are not a unicorn and a knight, respectively, and transforms them back as they really are. At this point, the sprites change their costume. Changing the costume of the knight is made by sending the message „costumr fox”
Broadcast costume fox
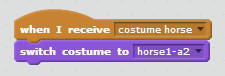
Changing the costume of the unicorn is made by „broadcast costume horse”.


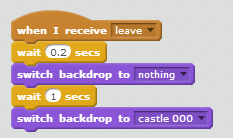
Finally, a message is sent („leave”). The background is changed twice.
The horse and the fox arrive back at the forest near the castle.
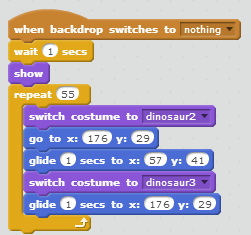
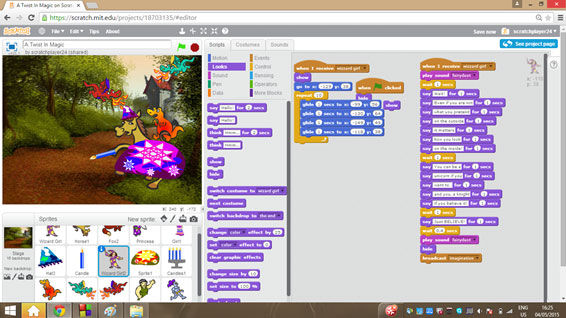
This time, we can see many dragons flying up and down (glide function from Scratch) and dinosaurs.
The sprites have been hidden by now and at this time they become visible.


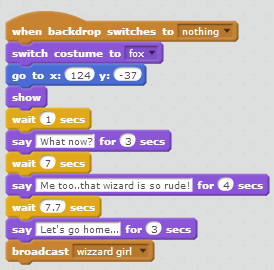
The two fellows are frightened and discouraged by the rude wizard and the flying dragons from the wood. They think to come back home. At this moment, the good wizard shows up.
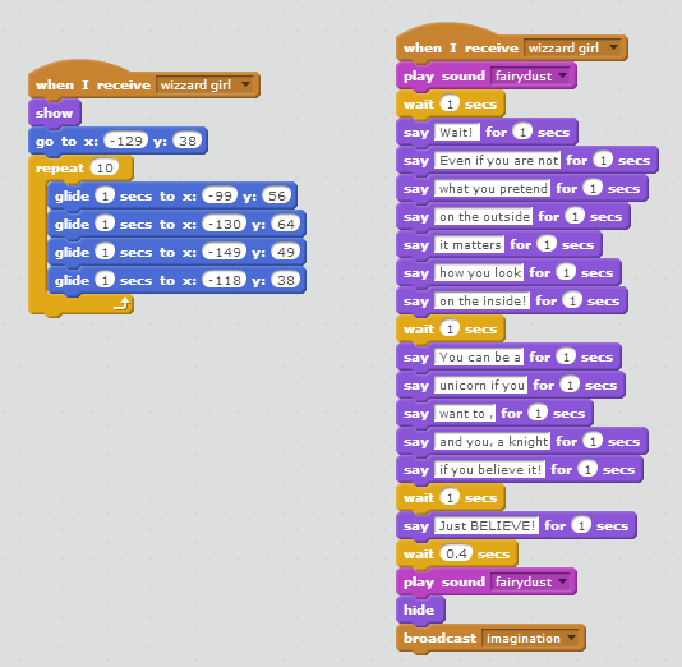
To realize the visibility of the good wizard, a message is sent („wizard girl”).

For moving the good wizzard up and down, realizing a flying effect, it has been used the „glide” function from Scratch. At the same time, there have been written the words that the wizard said.
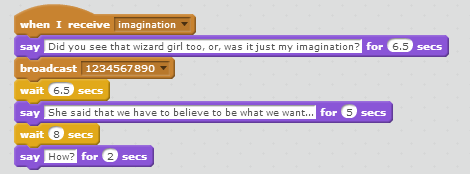
Some sounds have been imported from the Scratch library to let the impression of magic dust. To correlate the moments when the fairy finished talking with the time the fox started to talk, a new message is sent („imagination”).


The two friends can’t believe what they have seen.
The fairy encouraged the two friends and now they think of a new plan to save the princess.
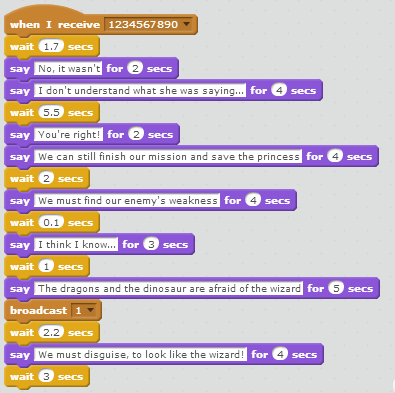
The horse comes up with the idea that the dragons are afraid of the wizard, so it would be a good idea to disguise like a dragon.
The story uses dialog (say function from Scratch) and broadcast messages to correlate the speech.

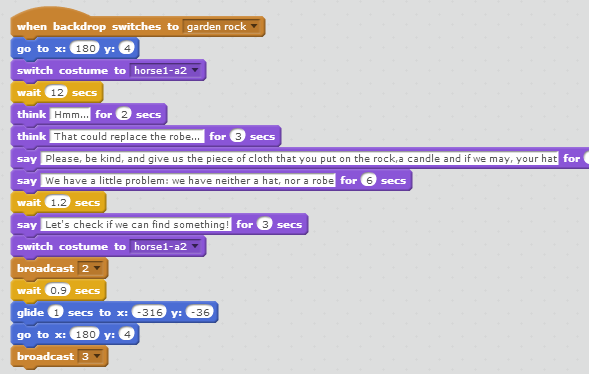
The problem is they don’t have the costume.

They find a seller and they ask her for the table cloth and the hat to disguise as a wizard.

After they leave the seller, the broadcast is switching again to the castle. The two friends are comming back to the castle. They think that the princess might be in the dungeon.


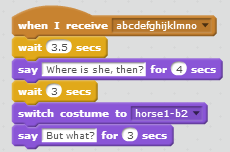
To their surprise, the princess is not in the dungeon.
The fox comes with idea to bring the white flag (which means peace) to the wizard and ask him again about the princess.

They finally found out that the princess has not been kept as a prisoner. The „bad” wizard is her uncle. The princess has been sent to the castle to learn „the magic”, but she didn’t want that. She loved to sing instead.

FOTOS/VIDEOS OF THE ACTIVITY







A video illustrating one of the stories build in Scratch entitled “A twist in magic” courtesy of
Divia NEGOESCU, 5th grade, 10 years old.
LINKS RELATED TO THE PROJECT
- Scratch programming platform, available at http://scratch.mit.edu
- Scratch international programming trial – SCRATCH SCRIPT 2015, available at http://www.didactic.ro/stiri/concursul-international-de-programare-in-scratch-script-2015-scratch-international-programming-trial
- National Children’s Palace, available at http://www.palatulnationalalcopiilor.ro
- International Hour of Code initiative, available at http://hourofcode.com